LABO
2017.09.01 SEOタグ
AMP化実装方法まとめ
そもそもAMP化って?

AMPとはAccelerated Mobile Pagesの略でモバイルでのページの読み込み速度を高速化させるためのプロジェクトです。
最近では大手のニュースサイトやレシピページなどに採用をされています。
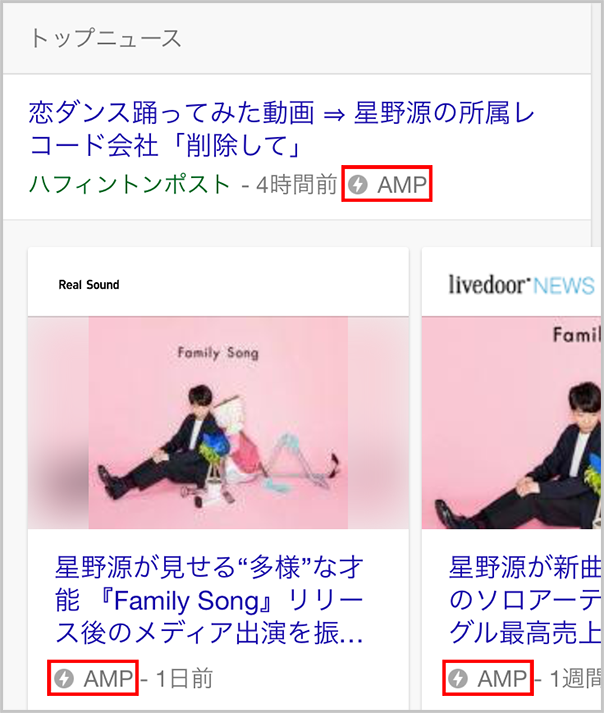
AMP化されたページはGoogleで検索すると雷マークとAMPの文字が写真のように表示されます。
AMP化をするにはHTMLをGoogleとTwitterで共同開発しているAMP HTMLの記述に直す必要があります。
<head>内のAMP化必須のルール
- 宣言は、<!DOCTYPE html>にすること。
- <html lang="ja">は<html amp>か<html ⚡ lang="ja">の記述に変更
- <link rel="canonical" href="サイトURL">を記述
- 文字コードは<meta charset="utf-8">にする。
- <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">を記述
- <script async src="https://cdn.ampproject.org/v0.js"></script>を記述
- boilerplateのスタイルシートを記述
- JSON-LDを記述
- スタイルシートは<style amp-custom></style>に記述
<body>内のAMP化必須のルール
<img>タグをAMP仕様の書き方に変更する。
普通のサイトでは画像を貼り付ける際に以下のように記述しますが
AMP化の記述の方法は以下となります。
<img>を<amp-img>に変更する
AMP化する場合widthとheightを必ず設定しなければなりません。
画像のサイズ設定はcssではなくlayout属性で簡単に調整することができます。
主に使用されるlayout属性
| layout="fixed" | 幅、高さは可変されず。レスポンシブ化はされません。 |
| layout="responsive" | 画面の幅に応じて画像サイズが可変されレスポンシブ化されます。 |
JavascriptをAMP JSに変更する。
AMP化をするとJavascriptが使用できなくなります。唯、Javascriptの代わりにAMP JSを導入することによりポップアップやスライド、プルダウン等動きのあるものを実装することもできます。
また、Youtube動画やsnsボタンの設置もAMP JSの導入と特有の書き方に変更が必要になります。
amp化に多様できそうなおすすめのAMP JSの一覧は別ページにまとめましたのでご興味がある方はこちらをご覧ください。
styleの直書きをやめる。
<div>タグに直接style設定を書いてしまうということがありますが、AMP化をするとstyle設定の直書きはエラーとなります。直書きで書かれている箇所は全てclass設定に変更しcssファイルに入れてください。
AMP化、構造マークアップのチェック方法
AMP化、構造マークアップのチェックにおすすめのサイトをご紹介します。
構造化データ テストツール
参考サイト : 構造化データ テストツール - Google
AMP テストツール
参考サイト : AMP Test - Google Search Console
cssの記述が長すぎるとエラーになります。
AMP化をするとcssの容量制限が50KB以上になるとエラーになります。あまりにもcssが長くなってしまうようでしたら、改行を無くしcssを軽量化するかカテゴリー毎にcssを分ける必要があります。
 |
writer : yamamotoAMP化実装方法の簡単なまとめです。 |