LABO
2016.07.25 SEO
PageSpeed Insightsに取り組んでみた
そもそもPageSpeed Insightsって?
googleの公式のPageSpeed Insightsの説明文を読んでみるとようするにPageSpeed Insightsを使うとページ全体の読み込み時間を測ってくれてどうすれば読み込みのパフォーマンスがよくなるかを教えてあげますよということだそうです。
やさしいですねgoogle
サーチしてほしいページのURLを記入し分析ボタンをクリックすると簡単にパフォーマンスが分かります。
参考サイト : PageSpeed Insights

早速PageSpeed Insightsを使ってみよう
そんな便利なツール使わないのは損なので自社サイトを実際に解析してみます。 とりあえずPageSpeed Insightsで検索してアクセスします。
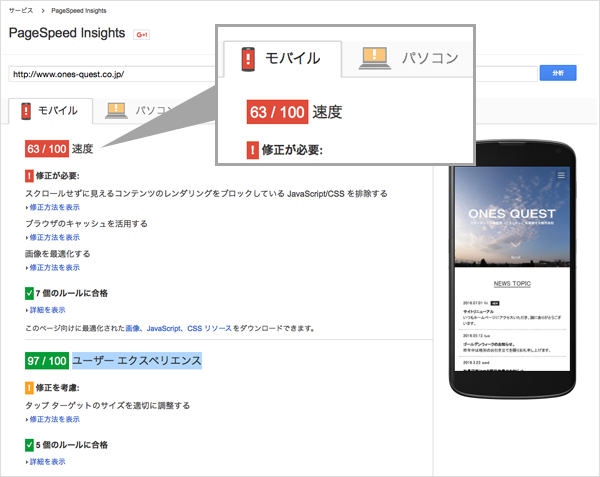
分析をしたらなんとモバイルは『修正が必要』のエラーの赤色になり、100点中63点という微妙な数字がでました。PCのパフォーマンスは77点なのでまだましですが、googleの公式解説を見ると『PageSpeed のスコアの範囲は 0~100 ポイント。スコアが大きいほど良好で、85点以上のスコアはそのページのパフォーマンスが高いことを示します。』とのことらしいので85点以上を目指します。
点数をあげる前に速度の項目の下にあるユーザーエクスペリエンスという項目があります。これは以下のような点をみているとのことです。
・viewport の設定
・コンテンツのサイズを表示域に合わせる
・判読可能なフォント サイズの使用
・タップ ターゲットのサイズを適切に調整する
・プラグインを使用しない
基本的な項目でもあるだけに、こちらは高得点の97点が出ました。残りの3点はどうやらsnsの設置箇所のエラーなので修正は難しいため後回しにします。

高得点を目指そう!
修正内容を見ると以下の3点が出てきました。
・スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
・ブラウザのキャッシュを活用する
・画像を最適化する
うん。全然わからない。修正内容が抽象的すぎる。各詳細リンク先を見てどう解消すればいいか考えないといけません。
しかも、『ブラウザのキャッシュを活用する』の修正内容が全てSNS関連の箇所。twitterとfacebookの投稿はページ内に置くなってことなのか。
と思いましたが、しょうがありません。とりあえず少しでもベストな点数を取るため。『ブラウザのキャッシュを活用する』以外の2つの項目を対応することにしました。
画像を最適化する
公開前に画像を軽量化したつもりでいたのですが一部軽量化されていない画像がありマイナスされていたようです。 PNG画像を超軽量かすることができるツール『tiny PNG』を使い画像を圧縮していきます。これだけで63点から黄色の67点にまで上がりました。
参考サイト : tiny PNG

スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
よくよく見てみると自社サイトのフォントに採用したgooglefontの設定を呼び込んでいるURLをに呼びこまずにcssに直書きしろということのようです。 URLだと一回別のページに内容を読み取りに行かないといけないためか時間がかなりかかるようですね。 直書きするとsns関連を除いた全ての修正ができたので再度分析にかけてみます。snsなしとありで別々に検索にかけてみました。・
・
・
分析結果

どうにかこうにかで100点を出すことができました!ただ、snsありの場合は85点と合格点ギリギリライン‥これからsns関連の高速化は考えてまとめていければと思います。速度はやはり体感でもわかるほど早く表示スピードが変わったように思いました。ストレスなくサイトが見れるのはやはり重要ですね。
 |
writer : yamamoto表示スピードは格段に上がったように思いました。プラグインをいくつか使って重くなった場合は待っている間に文字とか映像とかが流れて暇をつぶしてくれるようなサイトデザインも個人的にすきなのでそちらも記事にしてまとめられたらいいなと思います。 |