

TOP » LABO
NEW

2020.10.28 SEO
構造化マークアップとは?
構造化マークアップとは?構造化データの種類、記述方法、リッチリザルトは SEO 対策に有効なのかを探ってみました。
 writer : nagayama
writer : nagayama
2020.05.07 SEO
本当に WebP はサイトの高速化に有効か!?
WebP 第3弾!既存の画像を WebP 画像に変えて「PageSpeed Insights」で効果を測定してみました。
 writer : nagayama
writer : nagayama
2020.04.13 SEO
次世代フォーマット WebP を使ってみよう!
WebP 第2弾!WebP の画像の制作方法、記述方法、記述例、.htaccess を使用して WebP 画像を切り替える方法について探ってみました。
 writer : nagayama
writer : nagayama
2020.03.11 SEO
次世代フォーマットと呼ばれる WebP について探ってみた
WebP 第1弾!次世代フォーマットと呼ばれる WebP とは? WebP について、書き出しや記述なども含めて探ってみました。
 writer : nagayama
writer : nagayama
2017.09.01 SEOタグ
AMP化実装方法まとめ
AMPとはAccelerated Mobile Pagesの略でモバイルでのページの読み込み速度を高速化させるためのプロジェクトです。
 writer : yamamoto
writer : yamamoto
2016.07.25 SEO
PageSpeed Insightsに取り組んでみた
読み込み時間の読み込みのパフォーマンスを分析してくれるツール、googleの公式のPageSpeed Insightsに実際取り組んでみました。
 writer : yamamoto
writer : yamamoto
2016.07.01 CSSタグ
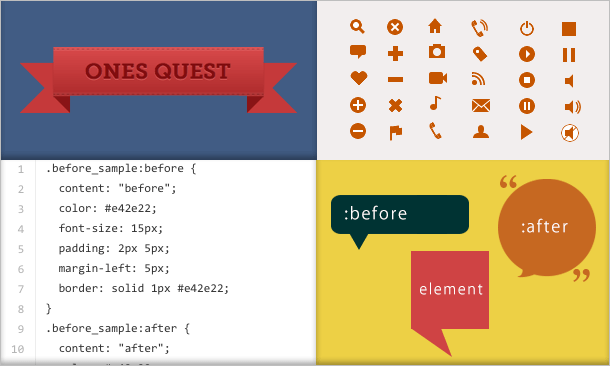
かなり使える。擬似要素:before, :afterの使い方
擬似要素:before, :afterの基本の使い方から応用方法までをまとめてみました。画像を使わずcssだけで簡単に作れる要素もたくさんあり、知っているとぐっと表現の幅が広がりますのでサイト作りのご参考にしてください。
 writer : yamamoto
writer : yamamoto