LABO
2020.10.28 SEO
構造化マークアップを設定してみよう!
主な構造化マークアップを設定してみよう!構造化マークアップの設定と確認方法など探ってみた。
主な構造化マークアップにはどんなものがある?
主な構造化マークアップについて、どんなものがあるか記述例と共に詳しくみていこうと思います。
パンくずリスト
まずは、全てのページで実装が推奨されているパンくずリストについて。
パンくずリストとは、閲覧しているページが、サイト階層内のどの位置にいるのかを分かりやすくした表示のことを言います。
パンくずリストの構造化マークアップをすることで、検索エンジンは、このサイトがどのような構造をして、それぞれの名前や
URL 、このページがサイト全体のどの部分に位置しているのかを理解することが出来ます。
パンくずリストのリッチリザルト表示は構造化マークアップだけで実現できます。
マークアップにより、検索結果画面の URL の記載されている部分が、パンくずリスト(サイトの階層構造)で表示されるようになります。
ページ内のパンくずリストの特定ができ、カテゴリーなどが一目でわかります。
(構造化マークアップを行えば必ず出てくるわけではなく、検索するキーワードやサイトによっては出ないこともあります。)
schema.org / JSON-LD による「パンくずリスト」のマークアップ記述例
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":{
"@id": "ページの URL",
"name": "TOP"
}
}, {
"@type": "ListItem",
"position": 2,
"item":{
"@id": "ページの URL",
"name":"第二階層の title 名"
}
}, {
"@type": "ListItem",
"position": 3,
"item":{
"@id": "ページの URL",
"name": "第三階層の title 名"
}
}
]
}
</script>
@context の value は基本的に "http://schema.org" を指定します。
BreadcrumbList
@type には、パンくずリストの場合 「BreadcrumbList」 を指定します。
「BreadcrumbList」は、 https://schema.org/BreadcrumbList 内で定義されています。
itemListElement
パンくず部分のリストは 「itemListElement」 を使って記述します。
パンくずは複数あるので、配列[ ](角カッコ)でくくります。
「itemListElement」は、 https://schema.org/itemListElement 内で定義されています。
ListItem
それぞれの @type は itemListElement の属性 「ListItem」 になります。
「ListItem」は、 https://schema.org/ListItem 内で定義されています。
position
「position」 は階層を意味し、何階層目にあるのかを示すことができます。
一番上の階層(トップページ)なら「1」、階層が深くなるごとに「2」「3」「4」と値が増えていきます。
@id と name
それぞれのパンくずが表す URL と名前は「item」を使用します。
「@id」 にはページの URL を記述します。(相対パスでも OK です。)
「name」にはそのページ名(title)を記述します。
パンくずリストの参考として、http://schema.org/BreadcrumbList のページの下に、Microdata、RDFa、JSON-LD それぞれの記述例が載っています。
よくある質問(FAQ)
「よくある質問(FAQ)」のページには、特定のトピックに関する質問と回答の一覧が掲載されています。
FAQ ページに構造化データでマークアップすると、検索結果に FAQ を表示させることができます。
ユーザーの悩みや問題を即座に解決することができ、クリック率を向上させる効果を期待することが出来ます。
FAQ と Q&A の違いについて
リッチリザルトでは、FAQ と Q&A どちらも別々にあるので、違いをみてみましょう。
FAQ は、1 つのページに複数の質問とその回答を掲載することが出来ます。作成することが出来るのはサイトの管理者のみです。
ユーザーが質問を投稿したり、回答したりすることは出来ません。
Q&Aは、1 ページに掲載できる質問が 1 つのみです。複数の質問を 1 つのページに掲載することは出来ません。
ユーザーが質問・回答を投稿することができなければなりません。
schema.org/JSON-LD による「よくある質問(FAQ)」のマークアップ記述例
(記述例として下記の自社サイトの FAQ ページの一部を質問と回答でマークアップしてみます。)
Q1 : 個人でも依頼は可能ですか?
A1 : 可能です。法人・個人問わず、お客様のご希望に合わせたプランをご提案させていただきます。
Q2 : デザインのみお願いすることは可能ですか?
A2 : 可能です。Webページ、ロゴデザイン、名刺デザイン、パンフレットデザイン等ご要望に応じたデザイン制作を承っております。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "FAQPage",
"description": "ワンズクエストに関してお客様からよくいただくご質問をFAQ方式でご紹介します。",
"mainEntity": [
{
"@type": "Question",
"name": "個人でも依頼は可能ですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "可能です。法人・個人問わず、お客様のご希望に合わせたプランをご提案させていただきます。"
}
},
{
"@type": "Question",
"name": "デザインのみお願いすることは可能ですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "可能です。Webページ、ロゴデザイン、名刺デザイン、パンフレットデザイン等ご要望に応じたデザイン制作を承っております。"
}
}
]
}
</script>
@context の value は基本的に "http://schema.org" を指定します。
FAQPage
「FAQPage」タイプは、そのページが質問と回答を掲載した「よくある質問」のページであることを示します。
@type には、「FAQPage」を指定。
「FAQPage」は、 https://schema.org/FAQPage 内で定義されています。
mainEntity
必須プロパティの「mainEntity」を記述します。各「回答付き質問」は「mainEntity」内に記述していきます。
「回答付き質問」は複数あるので、配列[ ](角カッコ)でくくります。
Question
「Question」タイプは、よくある質問の中の「回答付き質問」を 1 つ定義します。
「Question」は、 https://schema.org/Question 内で定義されています。
name
「name」は、質問の全文を表すプロパティです。
それぞれの @type は「Question」を宣言した上で、「name」に質問内容を記述します。質問内容はテキストです。
acceptedAnswer
「acceptedAnswer」は、質問に対する回答を表す必須プロパティです。質問 1 つに、1 つの回答が必要となります。
Answer
「Answer」タイプは、そのページの各「Question」に対する「acceptedAnswer」を定義します。
「Answer」は、 https://schema.org/Answer 内で定義されています。
text
「text」は、質問に対する回答の全文を表します。
また「text」には、リンクやリストなど、HTML コンテンツを含めることもできます。使用できる HTML タグは、<h1>~<h6>、<br>、<ol>、<ul>、<li>、<a>、<p>、<div>、<b>、<strong>、<i>、<em> です。
よく使われる主な構造化マークアップの中には他にも、製品(Product)、求人(JobPosting)などもあります。
次は、これらの構造化マークアップを自社サイトに設定してみようと思います!
自社サイトに構造化マークアップを設定してみた!
実際に自社サイトに、企業情報やパンくず、よくある質問(FAQ)など、構造化マークアップを設定してみます!
まずは自社サイトのトップページに、前回「構造化データの記述方法」で紹介した内容を参考に、さらに(ロゴや、創業者など)プラスして、企業のホームページで利用できる設定を入れてみました。
TOP 企業情報
{
"@context": "http://schema.org",
"@type": "Corporation",
"name": "株式会社ワンズクエスト",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://ones-quest.co.jp/"
},
"image": {
"@type": "ImageObject",
"url": "https://ones-quest.co.jp/images/sns.png",
"width": 1280,
"height": 680
},
"telephone": "+81-467-82-9771",
"faxNumber": "+81-467-38-6179",
"url": "https://www.ones-quest.co.jp/",
"logo": "https://ones-quest.co.jp/images/common/onesquest.png",
"founder": {
"@type": "Person",
"name":"金井 正継"
},
"foundingDate":"2001-11-09", "description" : "スタンダード×独創性。「こうしたい!」を実現するWEB制作会社",
"address": {
"@type": "PostalAddress",
"postalCode": "253-0055",
"addressRegion": "神奈川県",
"addressLocality": "茅ヶ崎市",
"streetAddress": "中海岸1-7-11 三橋ビル2F",
"addressCountry": "JP"
},
"sameAs": [ "https://twitter.com/odekaken",
"https://www.facebook.com/odekaken/"
]
}
</script>
さらに、サイト内全てのページに「パンくず」をマークアップ。よくあるご質問ページには、「よくある質問(FAQ)」をマークアップしました。
構造化マークアップを実装したら、正しく設定されているか確認してみましょう。
次は、確認方法について、いくつかあげておきます。
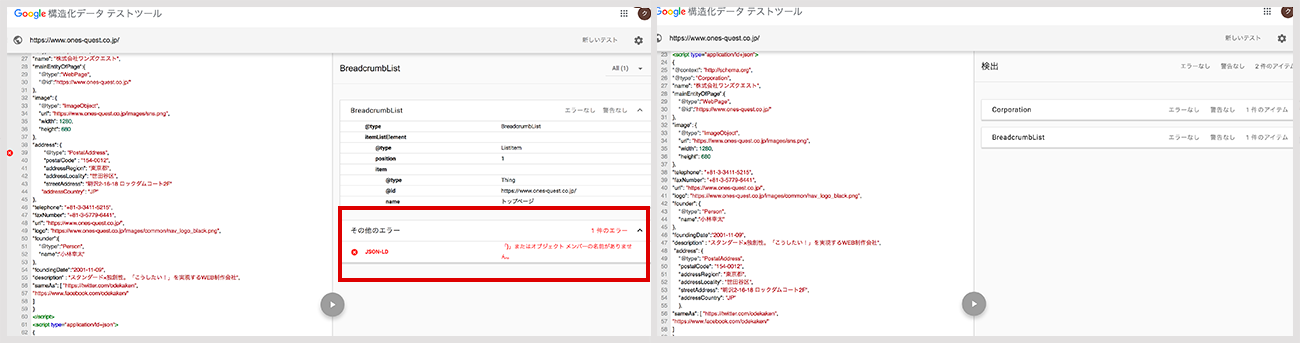
構造化データテストツール
設定した構造化データは「構造化データテストツール」で正しく記述されているかを確認することができます。
「構造化データテストツール」の使い方は簡単で、「URLを取得」タブか「コードスニペット」タブを選択し、サイトの URL を入力、もしくはコードを貼り付けて、「テストを実行」をクリックするだけで検証してくれます。
検証結果は、左側にソースコード、右側に構造化データの検出結果が表示され、エラーや警告を確認することができます。
構造化データにエラーがあると、赤文字や×マークで表示されます。

※ Google は 2020 年 7 月「構造化データテストツール」でのサポートを終了する予定を発表しました。
当面の間は利用できますが、今後は、この後説明する「リッチリザルトテスト」を使用して構造化データを検証すること推奨します。
参考サイト : 構造化データテストツール
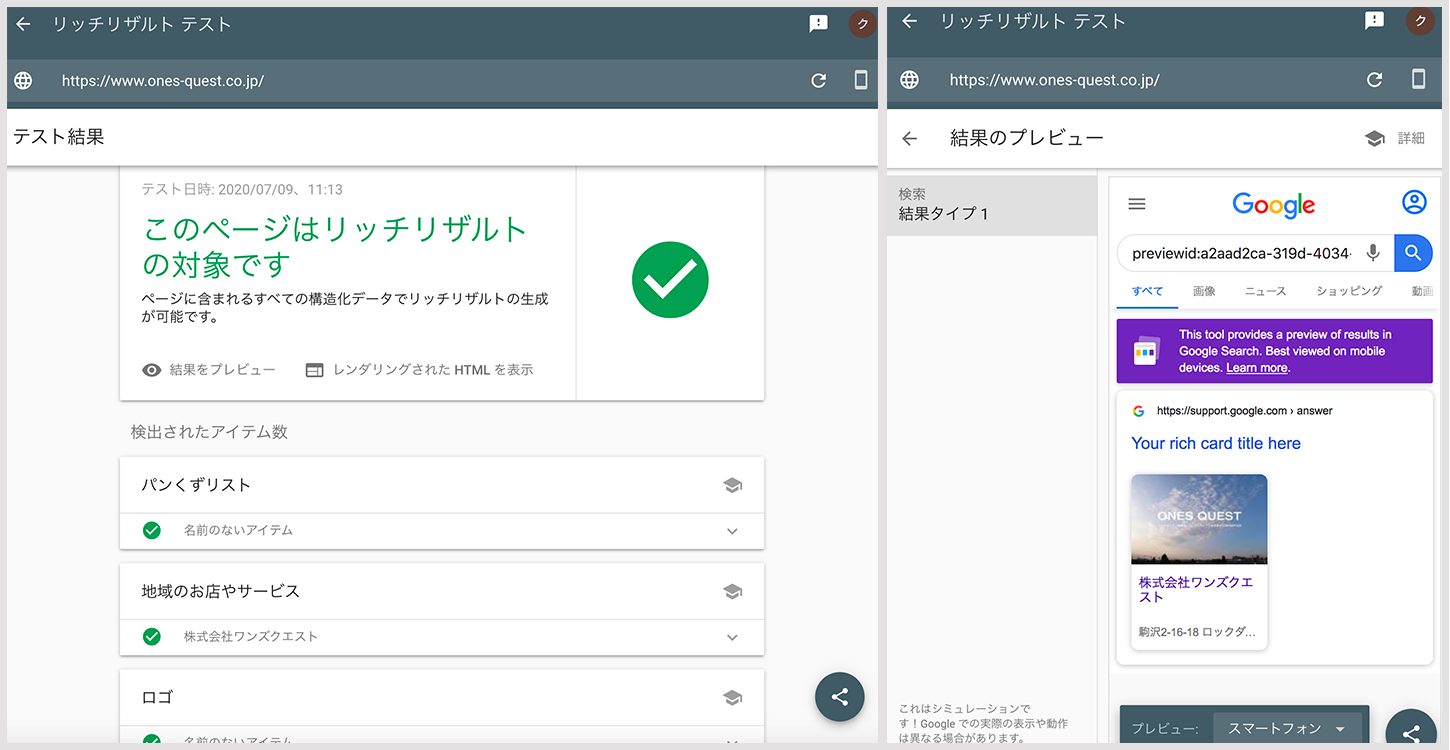
リッチリザルトテスト(2020.10.28 wed 現在)
「リッチリザルトテスト」は、実装した構造化データが対応しているかを検証できるツールです。
「リッチリザルトテスト」が、すべてのリッチリザルトの構造化データを完全にサポートすることを発表しました。(2020.7.7 wed)
今まではベータ版につき、すべてのリッチリザルトには対応していなかった為、注意が必要だったのですが、今回ベータ版から正式版になり、現在は、Google がリッチリザルトとしてサポートするすべての構造化データを検証できます。
使い方も簡単で、テストする URL を入力するか、コードを貼り付けるかで検証することができます。
テスト結果では、リッチリザルトの種類、構造化データのエラー、結果のプレビューなどが確認できます。

Google はすべての schema.org をサポートしているので、リッチリザルトとして使われていない構造化データを検索エンジンが理解しやすいように実装することもありえます。 それらは「構造化データテストツール」では検証できるのですが、「リッチリザルトテスト」では、リッチリザルトとして Google が利用していない構造化データは検証の対象外(リッチリザルトの構造化データのみを検証)になってしまいます。
参考サイト : リッチリザルトテスト
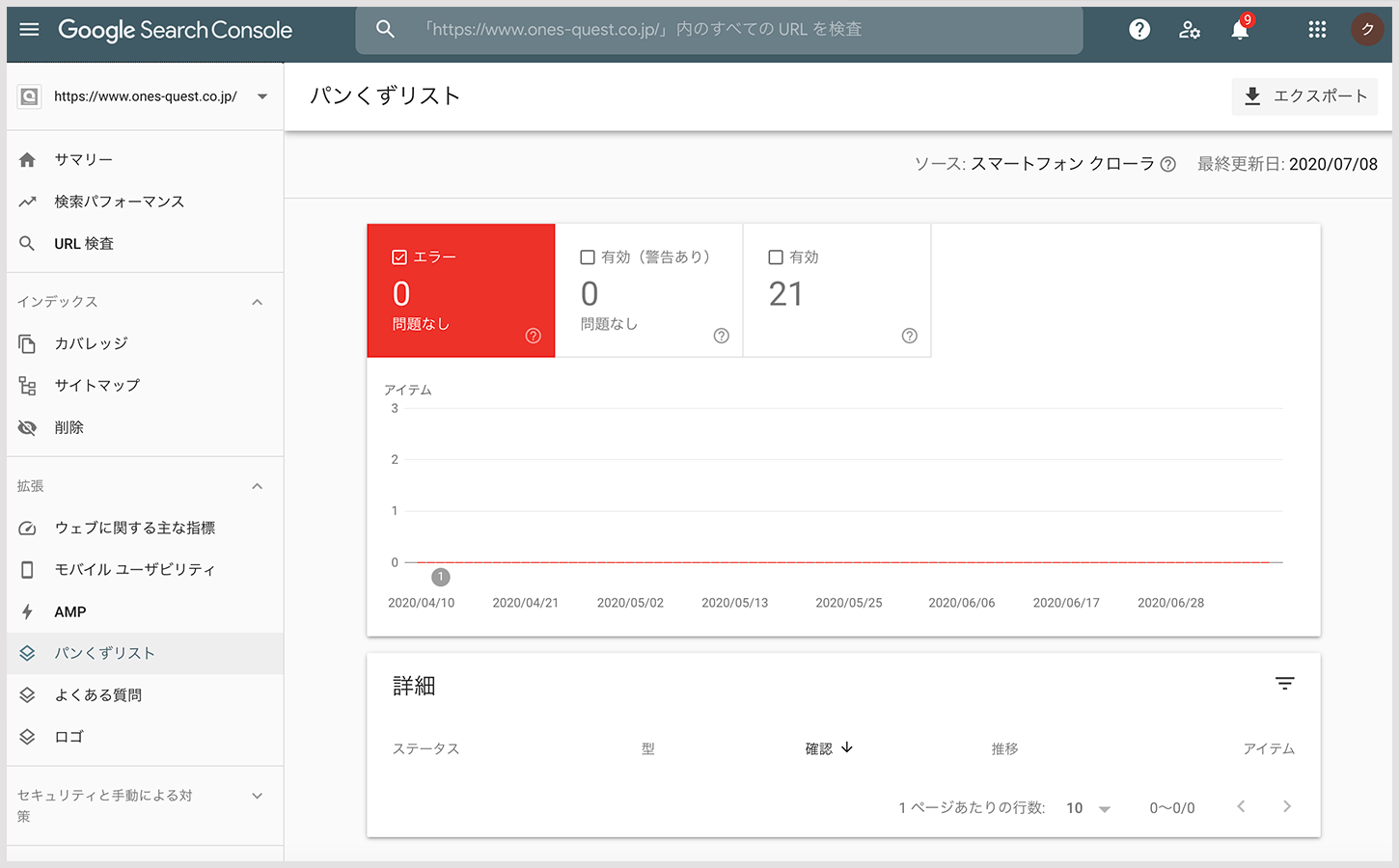
Search Console(サーチコンソール)
「Search Console」でも構造化データを確認できます。
「構造化データテストツール」では、1 つのコードか 1 つの URL しか確認できませんが、「Search Console」ならサイト内の構造化データにエラーがないかを一覧で確認できます。
構造化データがページに含まれていると、「Search Console」の「拡張」カテゴリーに項目が追加されます。
構造化マークアップの複数のページを確認したい場合は、「拡張」カテゴリーにある「パンくずリスト」などの構造化データのタイプをクリックすると、タイプごとのレポートが表示され、「エラー」の件数などが確認できます。

参考サイト : search-console
次回は実装したページを検証していきたいと思います。
 |
writer : nagayama主な構造化マークアップの設定と確認方法などについて調べてみました。 |