LABO
2020.03.11 SEO
次世代フォーマットと呼ばれる WebP とは?
WebP とは次世代画像フォーマット
大幅に軽量化出来る WebP
WebP(ウェッピー)とは、Google が開発した新しい画像フォーマットで、ファイルの拡張子は「.webp」。
Web サイトのネットワーク上で転送されるデータ量の軽減と、表示速度の短縮を目的として、Web ページで広く使われている JPEG(非可逆圧縮)や、GIF、PNG(可逆圧縮)に変わる規格として開発されました。
Web サイトでは、ページ表示に時間がかかってしまうと、ユーザーの離脱に繋がり、SEO の観点でも Google や Yahoo! 検索順位低下の可能性があります。特に、容量の大きい画像の読み込みは、表示速度低下の要因となります。
この Web 画像処理の問題改善のために開発された次世代画像フォーマット「WebP」を利用することにより、JPEG や PNG といった従来の画像フォーマットよりもさらに容量を軽量化することができるので、Web ページの読み込み速度を向上させることができます。
Google の情報によると、PNG より 26%、JPEG より 25〜34% 小さくなり、更に透過もでき、アニメーションさせることも可能で、JPEG や PNG、GIF のそれぞれの良いところを併せ持っています。
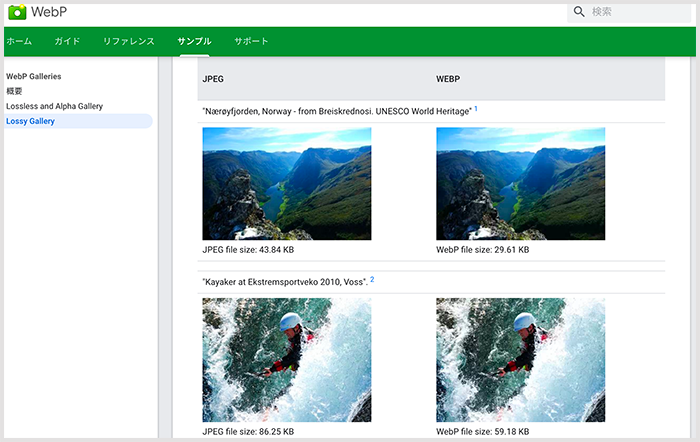
Google Developers のサンプル WebP Gallery で、WebP の効果を確認できます。
参考サイト : WebP Gallery

次世代画像フォーマットは WebP だけではない!?
OS やブラウザと同じ様に、画像フォーマットは次世代規格争いの真っ最中。
スマホの普及により、スマホでのネット利用が多くなったことで、サイトにはページ軽量化など表示速度が重要視されるようになり、次世代フォーマットの導入は今後必要になってきそうです。
ページ表示速度を評価してくれる Google の Page SpeedInsights が、表示速度を改善するために、JPEG や PNG ではなく 「JPEG 2000」「JPG XR」「WebP」の「次世代フォーマットでの画像配信」を推奨するようになりました。
まず、推奨次世代フォーマット「JPEG 2000」「JPG XR」「WebP」について探って見ました。
・JPEG 2000
JPEG 2000 は,Joint Photographic Experts Group(JPEG委員会)によって、JPEG を上回る圧縮効率と豊富な機能を付加することを目的に開発されました。
拡張子は「.jp2」「.j2c」 「.j2k」「.jpf」 「.jpx」 「.jpm」「.mj2」「.jph」。
高い圧縮効率や豊富な機能を備えていることから,発表当初は期待されましたが,JPEG と比べると画像処理の負担が大きく、時間もかかる為、現状のウェブサイト向きではないようです。
参考サイト : Wikipedia 「JPEG 2000」
・JPEG XR
JPEG XR は,Mircorosft によって開発されたフォーマットで拡張子は「.jxr」「.wdp」。
Mircorosft の HD Photo が元になった規格で、JPEG は「Joint Photographic Experts Group」を意味しており、XR は「eXtended Range」の略。
JPEG に比べて、優れた圧縮機能備え、データの可逆圧縮・不可逆圧縮の両方に対応しています。
参考サイト : Wikipedia 「JPEG XR」
・WebP
2010 年に Google が開発した新しい画像フォーマットで拡張子は「.webp」。(詳細は上記から)
Web 上の画像に優れた可逆圧縮および非可逆圧縮を提供しています。
参考サイト : Google Developers「webp」
どのフォーマットも、JPEG に比べて高い圧縮を実現出来ますが、これらの次世代フォーマットが統一されず JPEG が使われてきたのには、Apple が「JPEG 2000」、Microsoft が「JPG XR」、Google が「WebP」を開発・推奨していることに要因がありそうですね。
次にそれぞれの対応ブラウザについて見て見ましょう。
対応ブラウザについて(2020.3.11 wed 現在)
上記の通り、次世代規格争いの真っ最中と言うことで、主要なブラウザにも対応状況に違いがあります。
・JPEG 2000
mac、iPhone、iPad の「Safari」と「iOS Safari」のみの対応なので、ほとんどのブラウザは非対応になってしまいます。
参考サイト : 対応ソフトウェア「JPEG 2000」
・JPEG XR
こちらも、Windows の「IE」と「Edge」のみ対応なので、ほとんどのブラウザは非対応になってしまいます。
参考サイト : 対応ソフトウェア「JPEG XR」
・WebP
現在、「Edge」「Firefox」「Chrome for Android」「Opera」に対応しています。
参考サイト : 対応ソフトウェア「WebP」
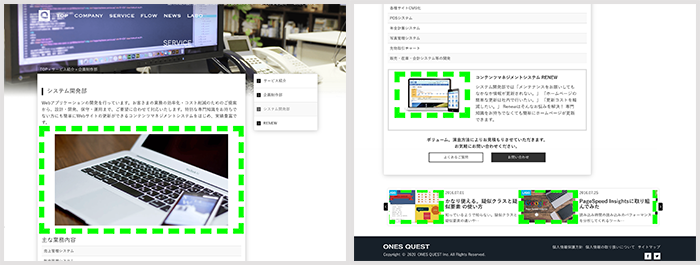
WebP 画像を表示する Chrome 拡張機能「WebP Highlighter」で見てみると、最近はウィキペディア、楽天市場等の画像でも WebP が見られます。少しずつ導入されている様ですね。マイクロソフトのサイトでも JPG XR 推奨ながら WebP を採用している部分がありました。今後の普及具合が楽しみです。下記は自社サイトで WebP 画像を使っているページです。

「WebP Highlighter」で見てみると、緑の破線で囲まれているのが WebP 画像です。
※ 他にもピンク・赤の破線もあり、破線の色は、非可逆圧縮、可逆圧縮、アニメーションなど、タイプによって異なります。
参考サイト : Chrome 拡張機能「WebP Highlighter」
現在、「JPEG 2000」と「JPG XR」のブラウザ対応が増える様子はないので、「Edge」「Firefox」「Chrome」などの主要ブラウザに対応している WebP が今のところ一番普及しそうな次世代画像フォーマットとみていいでしょう。しかし、WebP は「Safari」「iOS Safari」には対応してないので mac、iPhone ではみることができません。非対応ブラウザ用に、代替え画像設定をする必要がありそうです。
今回は WebP の導入を探ってみようと思います。
Google 推奨の Squoosh(スクーシュ)で圧縮比較!
次世代画像フォーマットと言うからには軽量で高品質を期待します!
Photoshop で制作した画像を PNG で書き出し。その PNG を Squoosh(スクーシュ)を活用し WebP にします。
Squoosh(スクーシュ)とは、Google 推奨の画像圧縮ツールです。ドラッグ&ドロップで簡単操作、書き出しの品質も調整可能でとても便利。
参考サイト : Squoosh

PNG 画像 422 KB

WebP 画像 37 KB
なんと!!!さすが次世代拡張子!90 % 超軽くなります!
422 KB → 37 KB まで軽量化することができました。
品質も大きな差はないように感じます。
書き出しの手順や詳細設定は次回、探っていきたいと思います。
 |
writer : nagayama次世代フォーマットと呼ばれる WebP について調べて見ました。 |