LABO
2020.04.13 SEO
次世代フォーマット WebP を使ってみよう!
WebP の画像の制作方法、記述方法、記述例、.htaccess を使用して WebP 画像を切り替える方法について探ってみた。
WebP 画像の制作方法
まずは WebP 画像の作り方を見てみましょう。
前回、Squoosh を使って Photoshop で制作した PNG 画像を簡単に WebP に書き出しできました。
今回は、Photoshop から直接 WebP を制作してみようと思います。
Adobe の Photoshop は WebP に対応していなかったので、プラグイン WebPShop を photoShop に入れて、webP 画像を開いたり保存できるようにします。
参考サイト : WebPShop
① プラグインを GitHub からダウンロード。
② ダウンロードした bin/WebPShop_0_2_1_Mac_x64 のなかにあるプラグイン WebPShop.plugin をアプリケーションの中にある Photoshop の Plug-ins フォルダー にコピー。
③ Photoshop を起動。これで Photoshop で WebP ファイルを簡単に開いたり保存できるようになります!
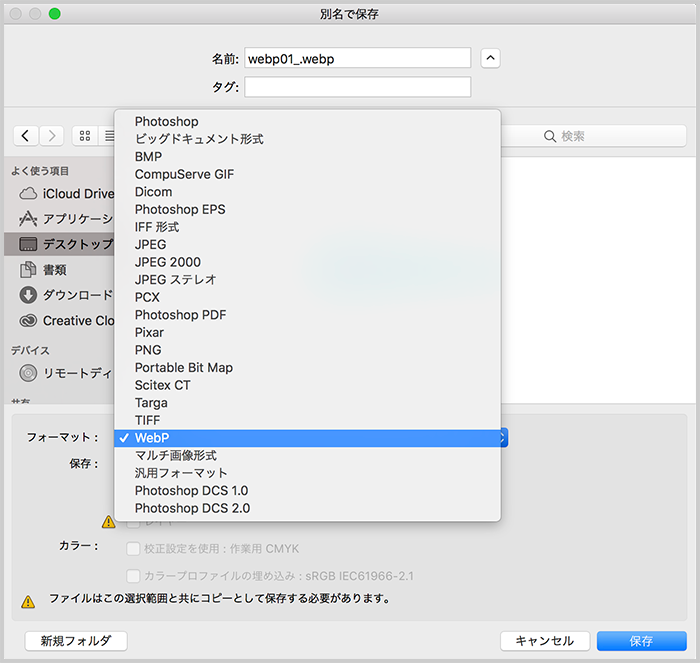
Photoshop で WebP を開く場合はドラッグ&ドロップで、WebP を保存する場合は「保存」や「別名で保存」で WebP を選択できます。

WebP 画像の記述について
画像ができたら次は記述してみましょう。
WebP 画像と、JPEG や PNG 画像の 2 種類を用意して記述することによって、WebP 非対応ブラウザに対応することも可能です。
その場合、WebP 対応ブラウザなら WebP を、非対応ブラウザなら JPEG や PNG を表示してくれます。
普通のサイトでの画像の記述
WebP 画像と PNG 画像の両方を記述します

「Firefox」「Chrome」では、WebP 画像で表示され、「Safari」では PNG で表示されています。
AMP での WebP 画像の記述(AMP での取り扱い)について
AMP での画像の記述
AMP での WebP 画像の記述
上記の記述だと WebP 対応ブラウザでは表示されますが、非対応ブラウザでは表示されないので、下記の記述にします。
<amp-img src="../gazou.png" alt="画像" width="100px" height="100px" layout="fixed" fallback></ amp-img>
</ amp-img>
PNG を webp に変更する
webp 化に対応しないブラウザ用には fallback を設定しておく
webp 設定の<amp-img>と</ amp-img>の間に、PNG 設定を挟む
WebP 対応ブラウザで、表示されている画像が WebP 画像になっているか、非対応ブラウザで、設定した PNG 画像が表示されているかを確認してみてください。
※ AMP 仕様で、WebP 画像と PNG 画像の 2 種類を記述している場合、class 設定を両方に入れてしまうと、非対応ブラウザにおいて、両方の class 設定がきいてしまいますので、注意が必要です。
.htaccess を使用して PNG と WebP を切り替える方法
.htaccess を使用して WEB サーバー上で PNG 画像と WebP 画像を振り分ける方法もあります。
.htaccess とは、WEB サーバーの設定をコントロールすることができるテキストファイルのことで、
この .htaccess をサーバー内に設置することで、HTML を書き換える必要もなく、WEB サーバの設定を変更することができます!
ブラウザが WebP 画像をサポートしているかどうかを検出し、WebP に対応しているブラウザには WebP 画像を表示、非対応のブラウザには JPEG や PNG の画像を表示します。
.htaccess ファイルには、「ファイルの最終行に空行を入れる。」「テキスト形式で保存。」「コメントは行頭に『#』をつける。」などいくつか注意点があります。
.htaccess 内の記述は、設置されたフォルダ内とその下層のフォルダ内に対して適用されるので、用意した画像の images フォルダも同じ階層に設置します。
用意する画像は、JPEG や PNG 等の画像と、WebP 画像の 2 種類が必要です。
webP ファイル名は、(例)xxx.png.webp のように、ファイル拡張子の後ろに「.webp」を追加します。
xxx.png と xxx.gif のような拡張子の違う同名のファイルがあった場合、(どちらも WebP に変換すると xxx.webp になってしまう)問題を回避できます。
.htaccess ファイルの記述方法を間違えると、アクセスは行えても実行ができずエラーが発生しまい、ホームページが見られなくなってしまうので細心の注意が必要です。
.htaccess ファイルに下記の記述をして配置すると、同じフォルダーにある JPEG / PNG 画像を、WebP 画像に置き換えてくれます。
.htaccessファイルの記述
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} (?i)(.*)(\.jpe?g|\.png)$
RewriteCond %{DOCUMENT_ROOT}%1%2.webp -f
RewriteRule (?i)(.*)(\.jpe?g|\.png)$ %1$2\.webp [L,T=image/webp,R]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
上記の記述について少し説明も追記しておきます。
<IfModule mod_rewrite.c>
利用環境で mod_rewrite(モジュール)が利用できるかの確認。
RewriteEngine On
mod_rewrite(モジュール)の機能を有効化する。無効化する場合は Off。
RewriteCond %{HTTP_ACCEPT} image/webp
ブラウザから送信される Accept リクエストヘッダに image/webp が含まれるか(WebP をサポートしているかどうか)を確認。
RewriteCond %{REQUEST_URI} (?i)(.*)(\.jpe?g|\.png)$
「リクエストされた URI」に .jpg, .jpeg, .JPG, .JPEG, .png, .PNG の拡張子が含まれているかを判定。
正規表現のメタ文字 (?i) で大文字・小文字を同一視。
RewriteCond %{DOCUMENT_ROOT}%1%2.webp -f
WebP 置換画像が存在するか確認。
RewriteRule (?i)(.*)(\.jpe?g|\.png)$ %1$2\.webp [L,T=image/webp,R]
上記の指定する条件を満たせば、JPEG や PNG 画像の代わりに WebP 画像を提供。
</IfModule>
<IfModule mod_headers.c>
利用環境で mod_headers(モジュール)が利用できるかの確認。
Header append Vary Accept env=REDIRECT_accept
mod_headers が有効な場合、Vary レスポンスヘッダに Accept を追加して、ブラウザの機能に応じて WebP と JPEG / PNG をそれぞれキャッシュできるようにキャッシュサーバーに示す。
</IfModule>
<IfModule mod_mime.c>
利用環境で mod_mime(モジュール)が利用できるかの確認。
AddType image/webp .webp
拡張子.webp ファイルは Content-Type として image/webp を返す設定。
</IfModule>
RewriteCond について
RewriteCond は RewriteRule を実行するための条件を定義するための記述です。
RewriteCond は、RewriteRule 記述の直前に複数記述することができ、
RewriteCond が指定する条件を満たすと RewriteRule が実行されます。
RewriteCond の書式
RewriteCond %{変数名}(テスト文字列) 条件パターン(正規表現を記述) [フラグ]
RewriteRule URL書換&転送設定を記述
テスト文字列に利用できる環境変数
HTTP_ACCEPT
ブラウザがサポートするメディア。MIMEタイプ「ファイルの種類を表す情報」を用いてデータの形式を指定。
REQUEST_URI
リクエストされた URI 情報。特定の種類のファイルのみリダイレクト。
DOCUMENT_ROOT
サーバーのドキュメントルートのパス。
条件パターンには正規表現を記述します。正規表現とは、「検索」や「置換」で指定する文字列のパターンを表現する記述方法で、 特別な意味を持つメタ文字が多数あり、それらを組み合わせることで文字列を指定することができます。 変数と正規表現の条件がマッチした際に、RewriteCond の条件が成立し、RewriteRule が実行されます。
用意した画像 xxx.png とそれに対応する WebP 画像 xxx.png.webp の画像がある場合
のように、%2 、$2 を記述しておきます。
RewriteCond の条件パターンで「()(カッコ)」を使って一致した値は、変数を使って再利用できます。これを後方参照と言い、
RewriteCond で指定したパターンを参照する場合は「%(パーセント)」を使います。「()(カッコ)」が複数ある場合は左から %1、%2 と利用することができます。
同じように、 RewriteRule でも後方参照を利用でき、こちらは一般の正規表現の後方参照と同じように「$(ドル)」で利用できます。
次に、実際に .htaccess を作成し、設置してみようと思います。
.htaccess を設置してみよう!
自社サイトの labo ページフォルダに、上記の記述を入れた.htaccess を作成、設置してみます。
まず、 PNG 画像と、Squoosh を使って書き出した WebP 画像(xxx.png.webp と記述)の 2 種類の画像を用意。
上記で説明した .htaccess ファイルを作成し、 labo のフォルダ内に設置する。
.htaccess 内の記述は、設置されたフォルダ内とその下層のフォルダ内に対して適用されるので、用意した画像の images フォルダも同じ階層に設置する。
これらを、設置して Chrome の「WebP Highlighter」で見てみると・・・。

WebP 画像に切り替えることができました!
WebP 画像に切り替わっているかの確認方法
.htaccess を使用して WebP を切り替えた場合、 WebP 画像がちゃんと切り替わっているかの確認をしてみましょう!
上記のように Chrome の「WebP Highlighter」を使って簡単に確認することもできますが、デベロッパーツールで確認することもできます。
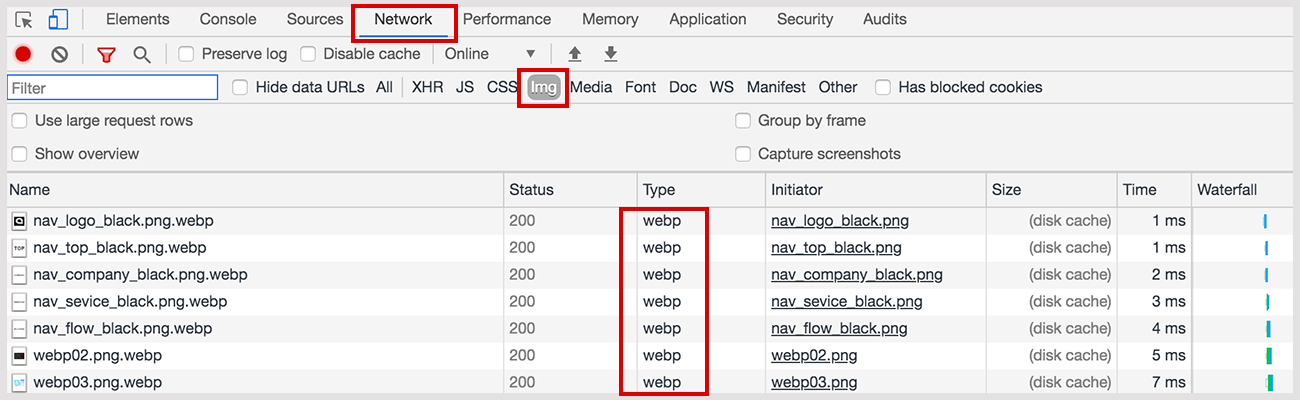
Chrome
右クリックで「検証」を選択する。「Network」タブを開いて「Img」を選択、フィルターをかけます。使用画像のところの「Type」を見て webP になっていたら OK です。

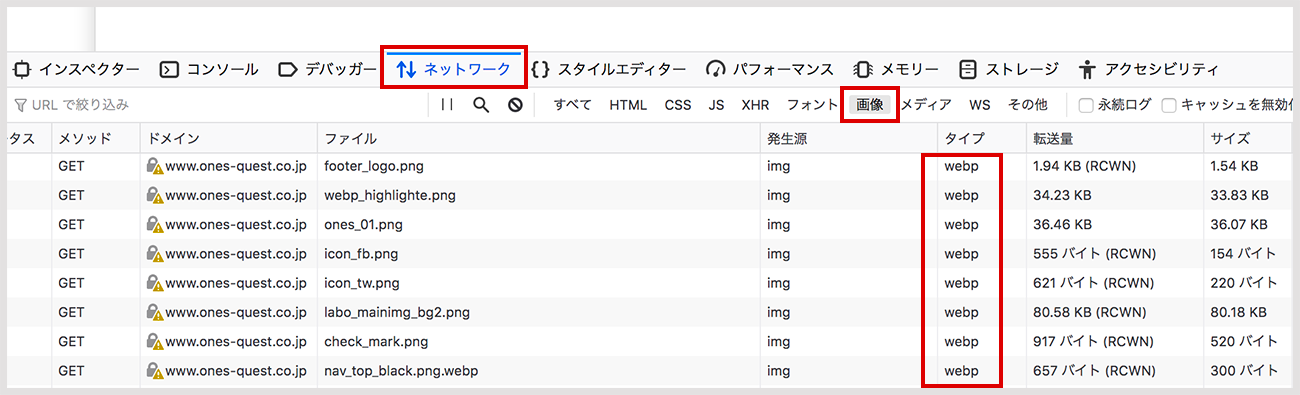
Firefox
右クリックで「要素を調査」を選択する。「ネットワーク」タブを開いて「画像」をクリックして、一度リロード。使用画像 xxx.png のところの「タイプ」が webP になっていたら OK です。

次回は WebP の画像の効果測定について探ってみたいと思います。
 |
writer : nagayamaWebP の画像の制作方法、記述方法、記述例、.htaccess を使用して WebP を切り替える方法などをまとめてみました。 |