LABO
2020.05.07 SEO
本当に WebP はサイトの高速化に有効か!?
既存の画像を WebP 画像に変えて「PageSpeed Insights」で効果測定してみた。
WebP 画像と PNG 画像の両方を記述する方法で効果測定
ページ内で WebP 画像と PNG 画像の両方を記述する方法で WebP 化して「PageSpeed Insights」で、ページの速度を見てみようと思います!
分析サイト : PageSpeed Insights
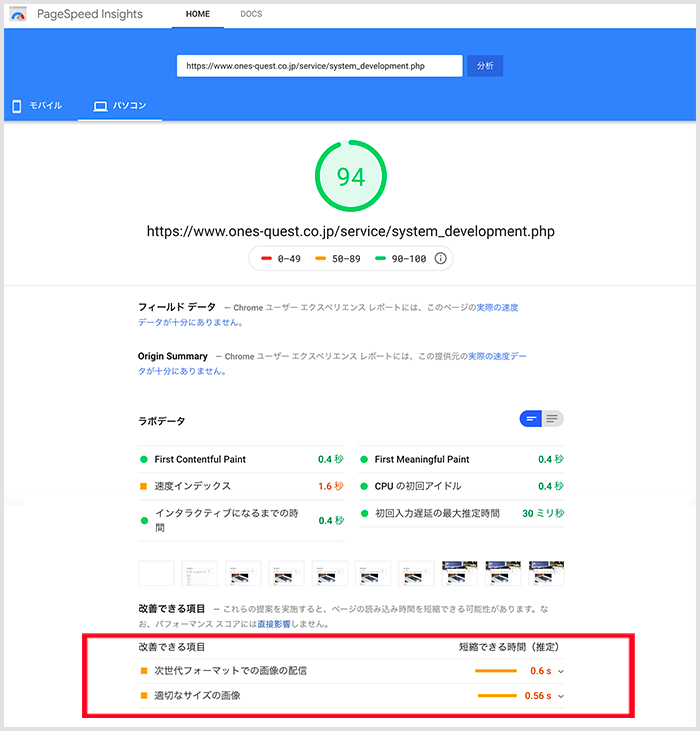
まず、「PageSpeed Insights」で WebP 化前の情報を見てみます。「PageSpeed Insights」では、ページの読み込み時間を短縮できる可能性のある改善案として「改善できる項目」「短縮できる時間(推定)」が表記されます。
今回は①次世代フォーマットでの画像の配信で 0.6 秒改善できる、②適切なサイズの画像で 0.56 秒改善できるとありました。
Search Console に追加された「速度レポート」では、速度が重要な理由として、ページの読み込みに時間がかかると、直帰率に深刻な影響を及ぼし、ページの読み込み時間が 1 秒から 3 秒に増加すると、直帰率は 32% 増加。ページの読み込み時間が 1 秒から 6 秒に増加すると、直帰率は 106% 増加するとあげています。遅いと判断されたページは、Google 検索での順位が下がる可能性があるとも明記しています。
参考サイト : Search Console「速度レポート」

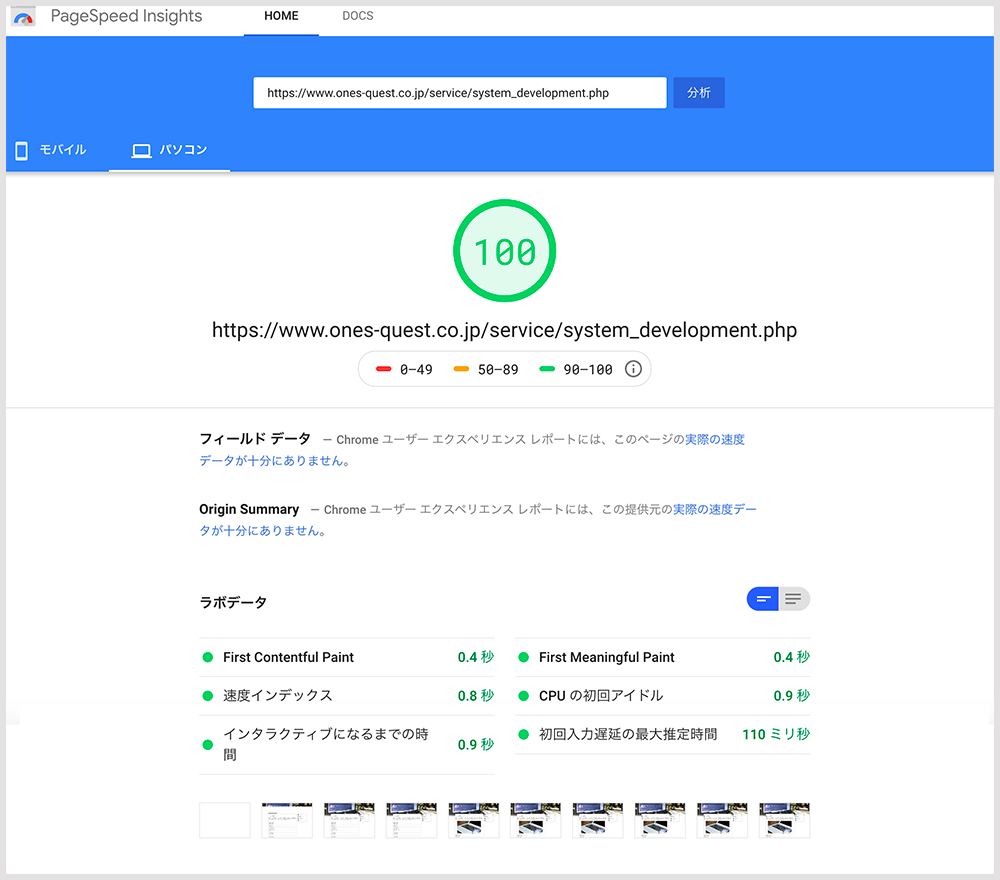
このページ内の PNG 画像と WebP 画像の 2 種類を用意して、 両方を記述する方法で、再度、「PageSpeed Insights」でチェックすると・・・。

「改善できる項目」「短縮できる時間(推定)」が表記が消え、速度スコアも 100 点にすることができました。
この結果から、画像を WebP に変更することは、サイトの高速化と負荷軽減ができる為、効果があると言えそうですね。
次は、.htaccess を使用して WebP 画像を切り替える方法で、自社サイトの全ページの画像を切り替えて検証しようと思います。
.htaccess を使用して WebP 画像を切り替える方法で効果測定
前回紹介した .htaccess を使用して WebP 画像を切り替える方法を使って、自社サイトの全ページの画像を切り替えて検証していきます。
まず、「PageSpeed Insights」で WebP 化前の情報の集計をとってみます。
「改善できる項目」として、ほぼ全ページに、「次世代フォーマットでの画像の配信」と「適切なサイズの画像」があげられていました。
「次世代フォーマットでの画像の配信」は、パソコンで平均 1.33 秒、モバイルで平均 3.19 秒、短縮できるとあり、
「適切なサイズの画像」では、パソコンで平均 0.51 秒、モバイルで平均 0.48 秒短縮できるとありました。
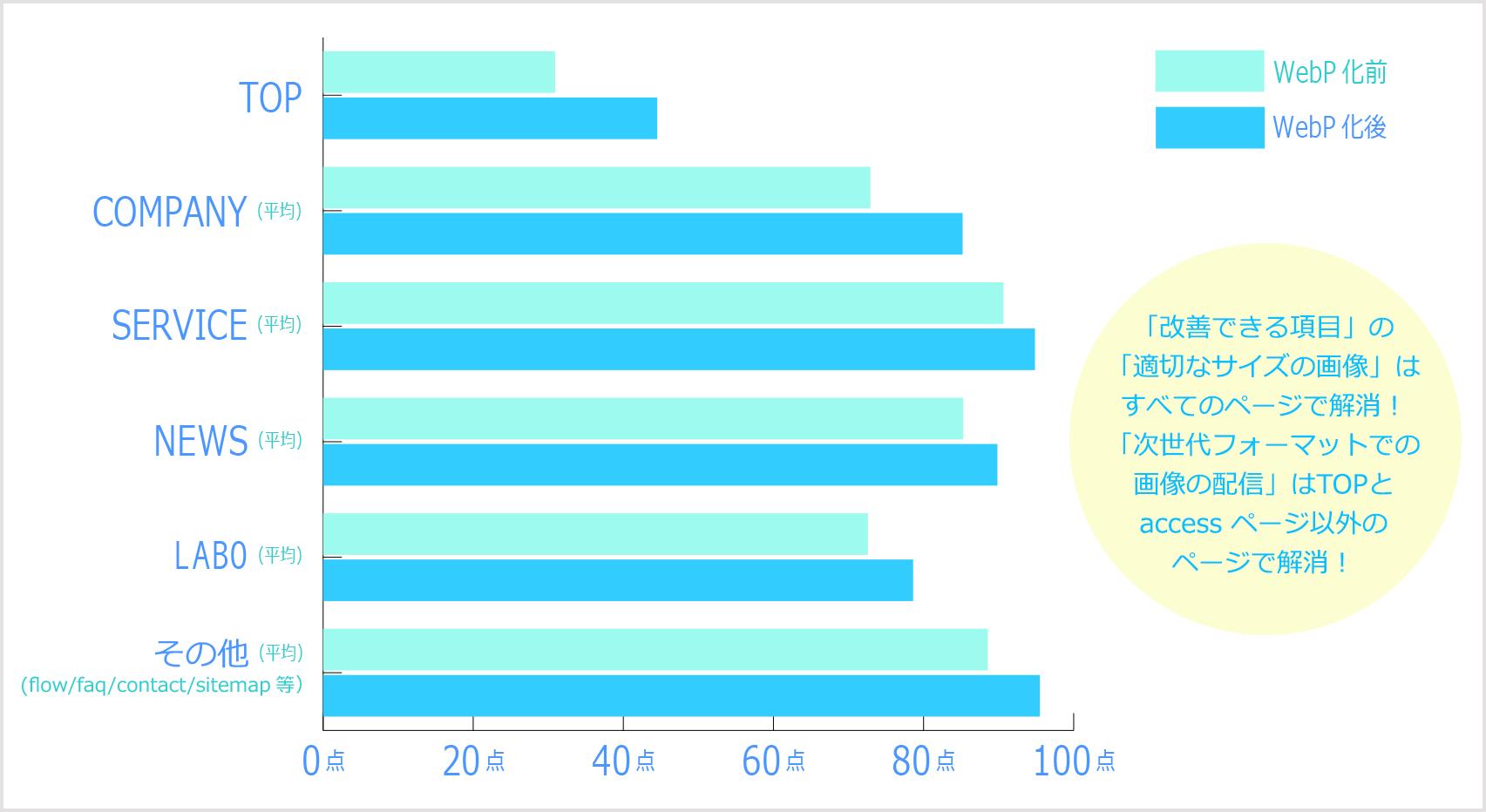
速度スコアの点数は、パソコンで平均 87.4 点、モバイルで平均 78.7 点でした。
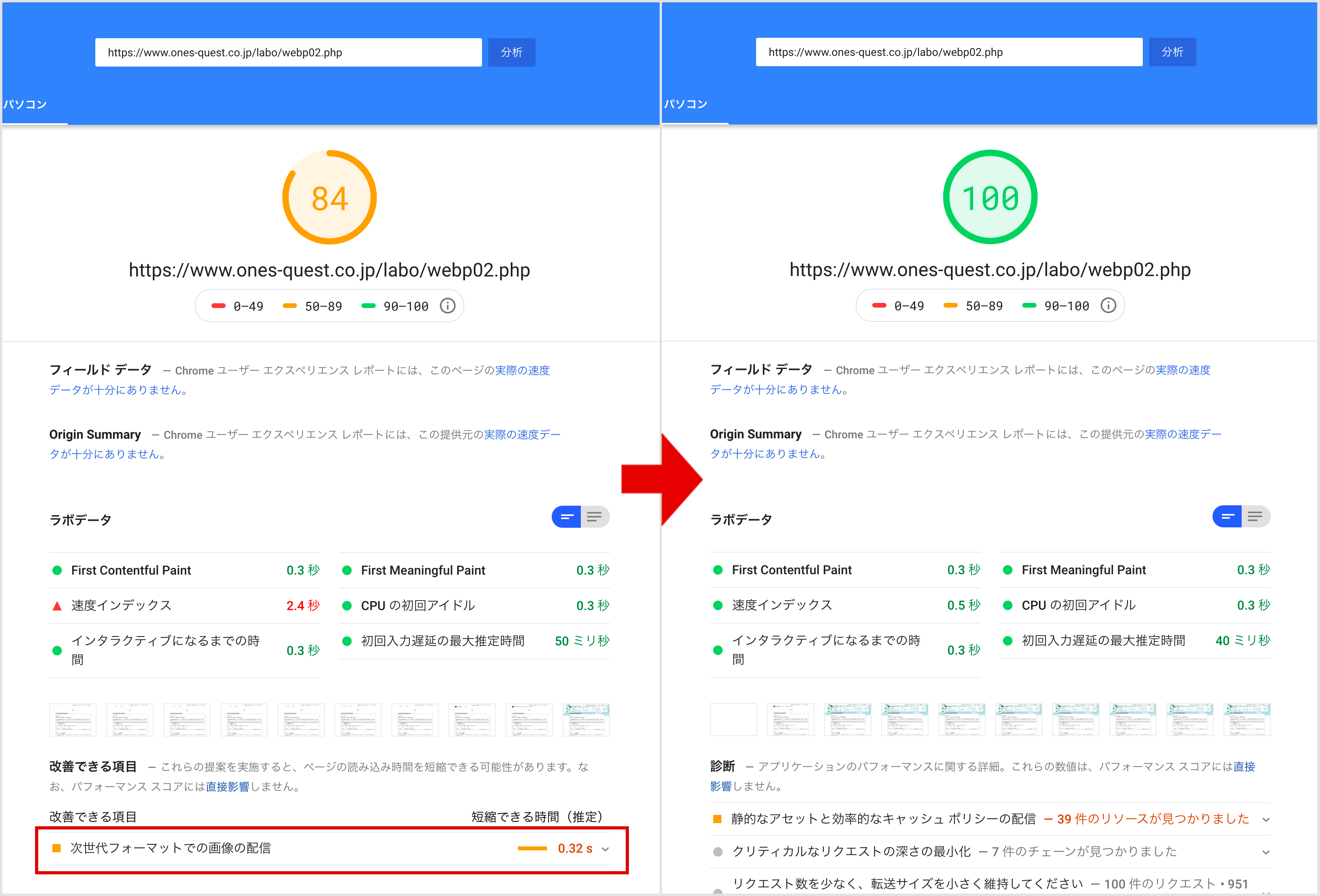
サイト内すべての画像の WebP 画像を用意し、.htaccess ファイルに切り替えの記述をして設置、再び「PageSpeed Insights」でチェックすると・・・。

すべてのページにおいて、改善することができました!
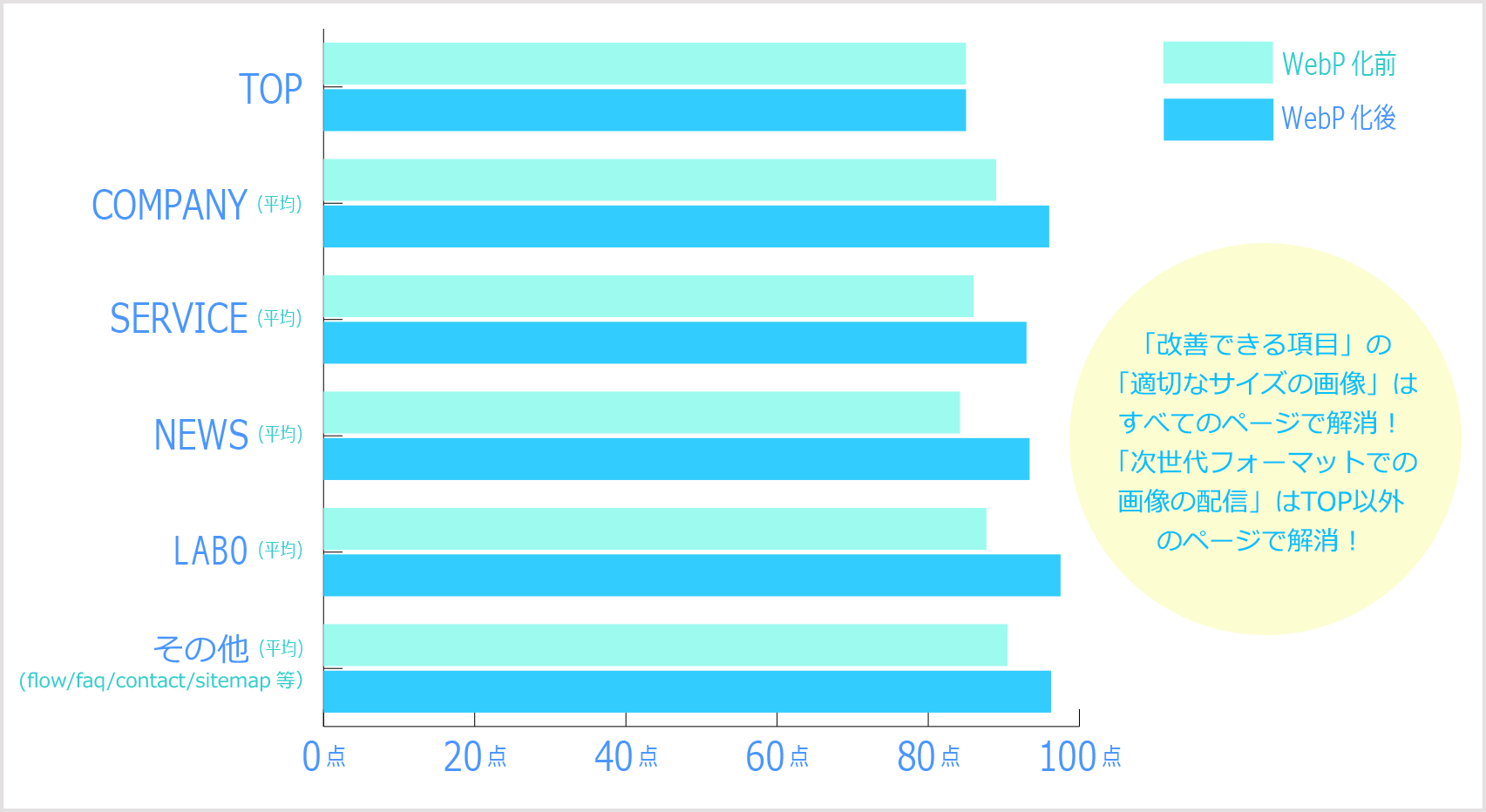
「次世代フォーマットでの画像の配信」では、「改善できる項目」は TOP ページの Instagram 等の SNS の画像(短縮できる時間 7.68 秒→ 0.46 秒まで改善)のみで、その他のページは解消できました。 「適切なサイズの画像」についても、すべて改善され、 速度スコアについても、全体で平均 87.4 点 → 95.3 点までアップしました。
モバイルについては速度スコアはパソコンほどではありませんが、 「次世代フォーマットでの画像の配信」で「改善できる項目」は TOP ページの Instagram 等の SNS の画像(短縮できる時間 49.65 秒→ 6.6 秒まで改善)と、access ページの google map 画像(短縮できる時間 3.15 秒→ 0.75 秒まで改善)のみで、その他のページは解消できました。 「適切なサイズの画像」についても、すべて改善され、 速度スコアも、全体で平均 78.7 点 → 84.7 点までアップしています。
WebP 化前後の速度スコア 「パソコン」

WebP 化前後の速度スコア 「モバイル」

上記の測定結果から、今後は、次世代フォーマット WebP を使うことはかなり有効と言えます!
しかし「Safari」などに対応してない問題もあるため、対応ブラウザの広がりの様子を見つつ、対処していくことになりそうです。
WebP 化の対応には、今回紹介した「WebP 画像と、PNG 画像の 2 種類を記述する方法」と「.htaccess を使用して WebP 画像を切り替える方法」が ありましたが、 どちらが使いやすいか比較してみましょう!
「WebP 画像と、PNG 画像の 2 種類を記述する方法」は HTML を書き換える必要があり、サイト内すべての画像を書き換えるのは、大変な作業になりそうです。
ソースコードも長くなってしまいます。
「.htaccess を使用して WebP 画像を切り替える方法」なら、WebP 画像を用意するだけで、.htaccess で自動的に振り分けが出来るので、HTML を書き換える必要がない点でも、こちらの仕様の方が、おすすめといえそうです!
今回、既存の画像を WebP 画像に変換することで、全ページに改善がみられました!・・・が、全ページの効果を比較すると、
「パソコン」のトップページと「モバイル」のトップページ、アクセスページについては改善していない項目もありました。
次回はこの原因と解消に取り組みたいと思います!
 |
writer : nagayama既存の画像を WebP 画像に切り替えて、効果を測定してみました。 |